OC Improved Collapsible Comments - Script that lets you collapse replies by clicking a line to the side of each comment
This userscript for kbin enhances the comment section adjusting the layout and adding a line to the left of each comment and its replies that lets you collapse them. The design is inspired by some custom subreddit stylesheets, and new reddit surprisingly enough (you know what they say about broken clocks)
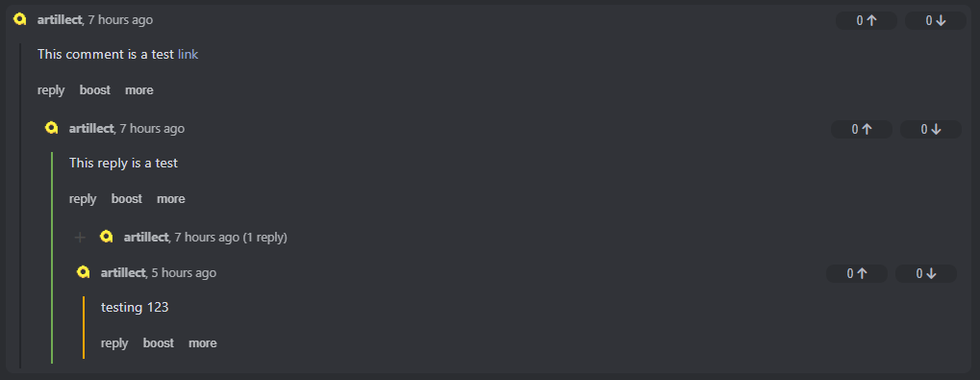
Personally, I think this is the best way to handle collapsing comments here's a screenshot.
If you don't have a userscript manager extension installed, you can install Tampermonkey, and then open the greasyfork link.













Add comment